Peerpresents
A system that facilitates peer feedback for in-class presentation.
Scope
UX Design
Prototyping
Education Design
Duration
Sept 2020~Jan 2021
Context
I worked as a UX designer for OH!Lab at Human-Computer Interaction Institute, Carnegie Mellon University
My Contribution
UI/UX Design
Contextual Inquiries
Branding Design
Introduction
Our team seeks to improve peer feedback on student presentations. Many college courses require students to give in-class presentations. Students will benefit from receive feedback from the peers and the instructors. However, some students find it hard to concentrate while us are presenting. The workload is tremendous for instructor to provide detailed feedback for everyone.
Introduces PeerPresents, an in-class peer feedback system to improve the feedback process for in-class presentations. Our real-time interactive system allows students to provide feedback according to the presenting team’s needs, then encourages the presenting team to digitally organize and reflect on the comments they got from their peers. This reflection interface enables learners to turn peer feedback into actionable next steps for their project.
Challenge
Presentations could take the form of slides or posters. Our team’s task is to design a feedback system for presenting posters in particular. This raises a number of challenges. Students who watch the presentation are typically not participating actively. Professors can be overwhelmed trying to provide feedback while also managing the class. The presenting students would benefit from receiving more feedback than the professor can provide.
Research
We did a few contextual inquiries with CMU students to understand our target users. We also reviewed some literatures on peer feedback system written by our mentors.
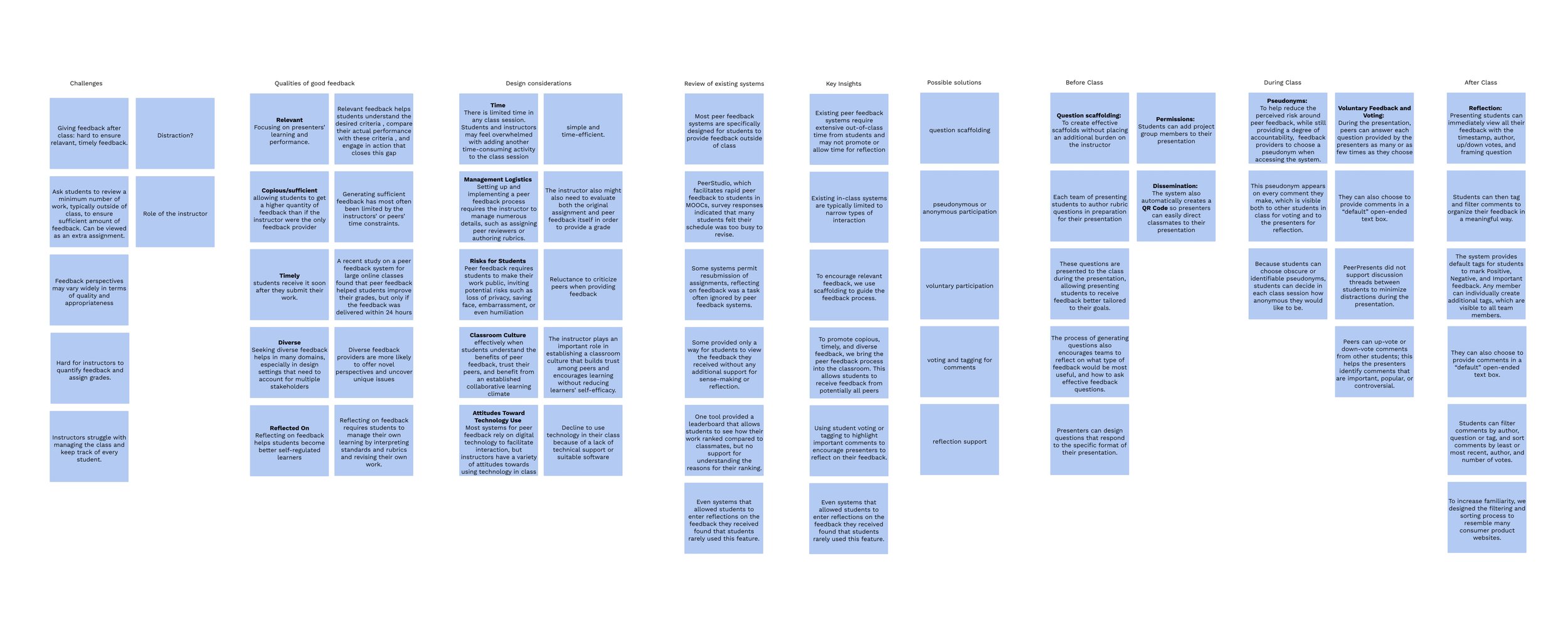
After the contextual inquiries, we created an affinity diagram to summarize all the findings in this process. we gathered a series of insights: some insights validate our previous hypotheses, and still more insights raised points that we didn’t consider.
Key Insights
Existing out-of-class peer feedback systems require extensive time and may not allow time for reflection.
Existing in-class peer feedback systems require instructors to manage numerous details and are limited to narrow types of interactions.
Students and instructors expect relevant, timely, diverse, and sufficient amount of feedback that can be reflected on.
Opportunity
How might we provide students with a feedback system that ensures relevant, timely, diverse, and sufficient amounts of feedback?
Personas
We created personas to create reliable and realistic representations of our target users.
Student that gives peer feedback in class
Student that gives peer feedback out-of-class
Instructor
Ideation
UX Flow
Presenter’s perspective:
Audience’s perspective:
Wireframing
Validation
Although we are a segmented feature for Peerpresents, we designed the branding that is consistent to the existing brand identity. Here is the design style that allows us to have consistency:

Solution
Sorted feedback based on ratings, tags, chronological order
PeerPresents allows presenters to digitally organize and reflect on peer feedback.

Question scaffolding for better feedback
Peerpresents allows presenters to create effective scaffolds before class, so that they can receive feedback better tailored to their goals.

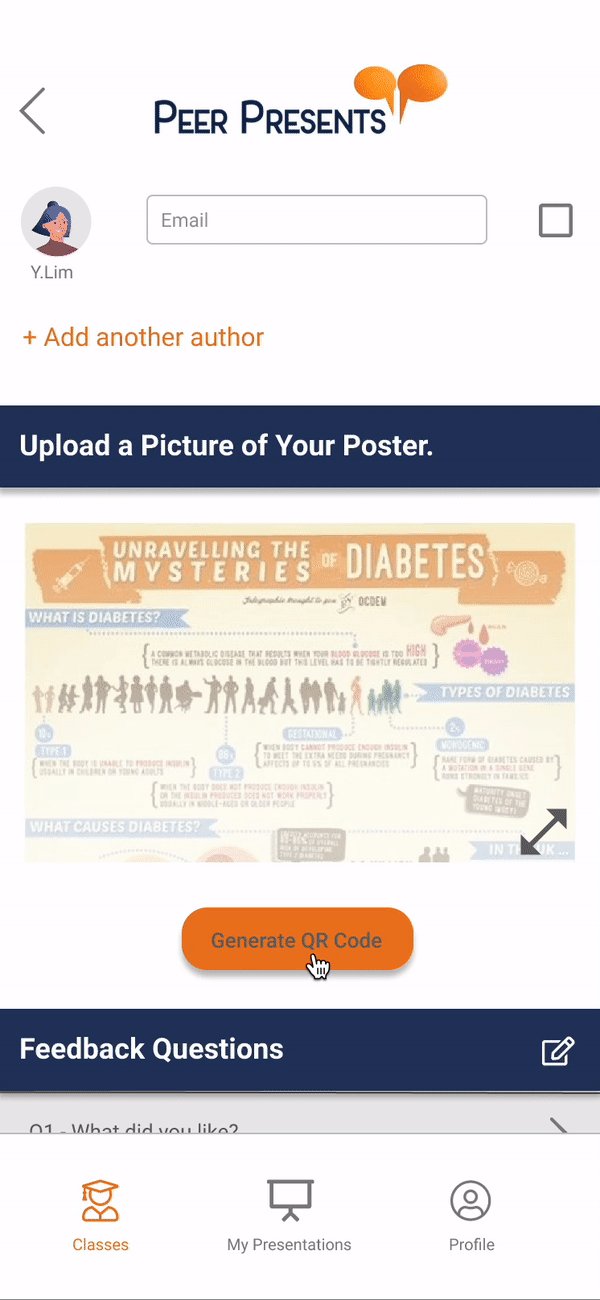
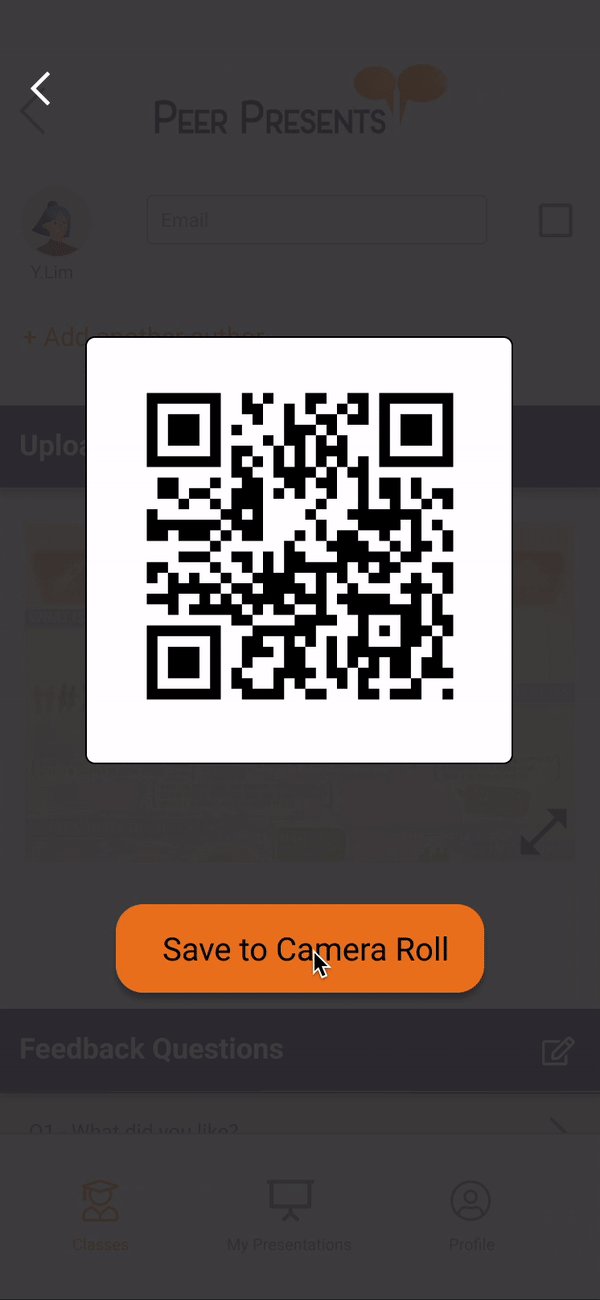
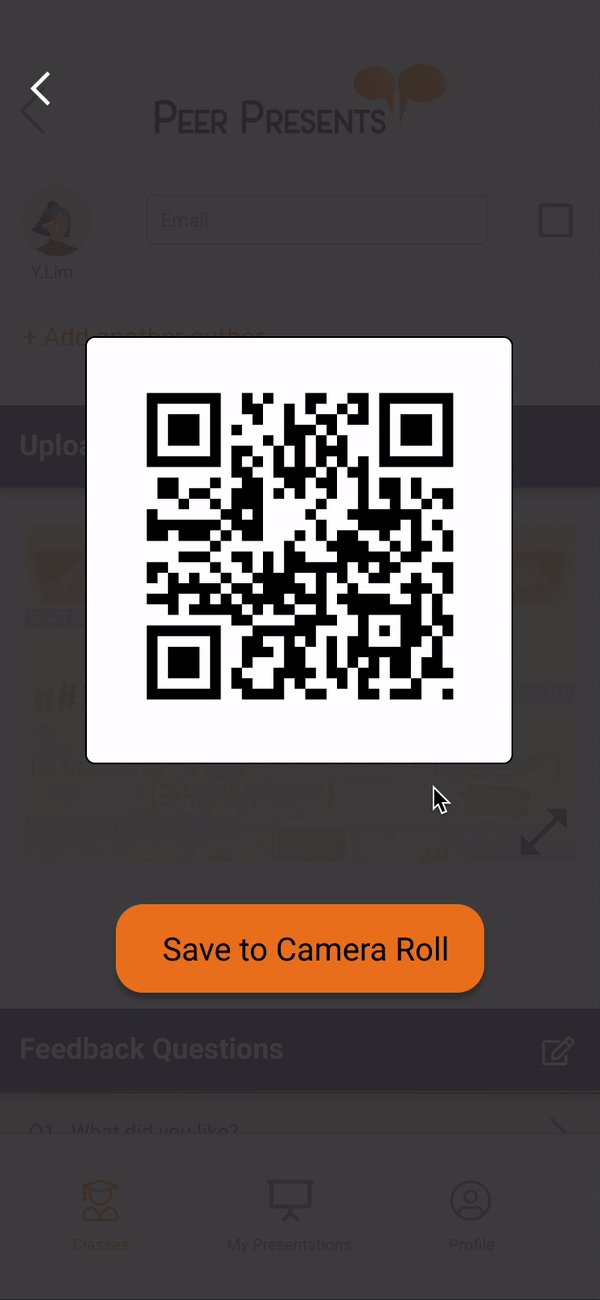
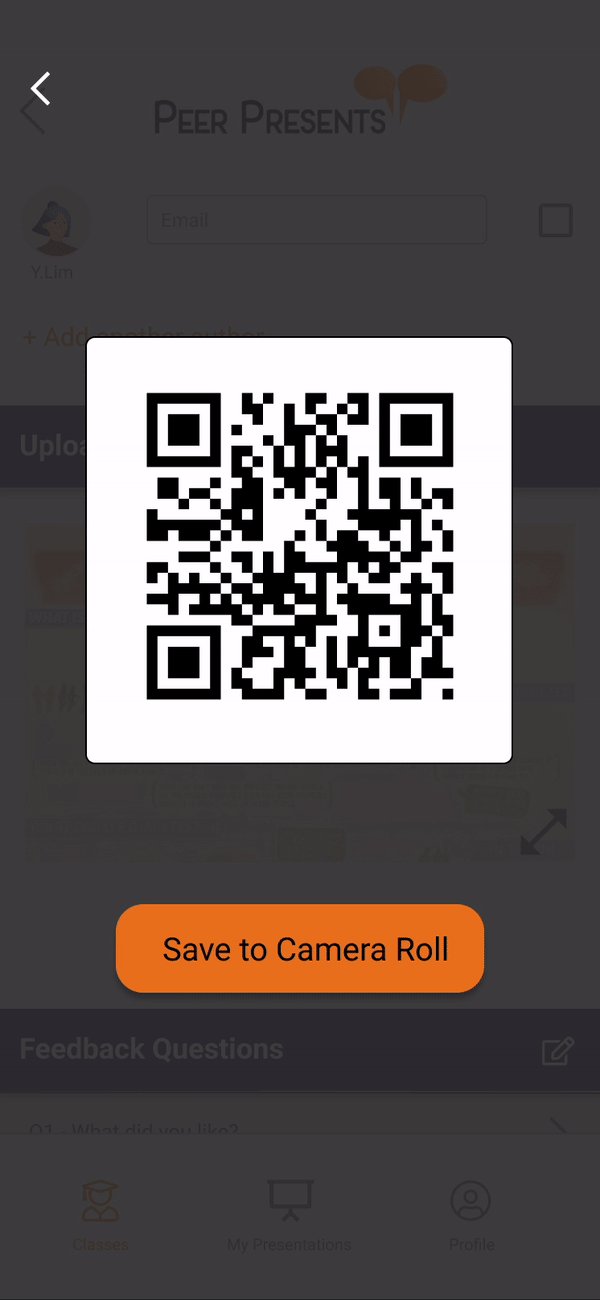
Auto-generated QR code for dissemination
Presenters can extract a QR code so that audiences can easily access the poster and start giving feedback. This feature facilitates the feedback process during conference where there can be many posters.
Final Design
Presenter’s perspective
Audience’s perspective
Reflection
It was my first time participating in a UX-design team with a group of people from various background. I’m grateful for Amy and Jess for having me in the research group despite my initial lack of experience, and I’m also indebted to Gal for providing me insights from a programmer’s perspective, which allows me to think outside of box of UX design and see the whole picture. This project introduces me to the realm of UX design and will serve as a stepping stone towards more complicated projects. I will carry on with things that I have learn in this project, such as reducing steps in workflow, thinking about edge cases, and so on. Overall, our team did a good job in addressing users’ needs. I am looking forward to programming team successfully implementing our design and using Peerpresents in real classes.